As a digital design agency, JDJ works in partnership with your internal UX teams to create user interface designs and a visual language that enables you to guide your customers efficiently towards their desired goals.
With proven expertise and extensive experience in website and app design we create interfaces, web pages and dashboards which lead to a simple, pleasurable and effective digital experience.

We work alongside your internal teams to understand any usability issues you detect your customer base is encountering during their journey flow. We then use this information to plan a visual identity and effective design solutions, both for now and in the future.
Our previous experience working on the full process of UX and UI development means we bring more to the table than just a design interface that looks good.
User interface design and user experience are always in mind when designing any print or digital assets. By putting the user first in everything we create, we generate the best outcome, both for our clients and the users themselves.
With a thorough ideation process and rigorous testing phase, we aim to continually improve the user experience, through regular and ongoing design sprints. Not only do we take your plans and develop them into something visually pleasing, but we make sure that the functionality remains clear and seamless for the user.
We undertake detailed research to fully understand the task, including interviews with key stakeholders to understand the technology and any limitations to the design. We discuss the priority screens first and use these as a basis to test the styling further down the line.
We build a catalogue of reusable components, including patterns, colours, text styles, icons and grid systems. This will reveal any inconsistencies in design language to be discussed with key stakeholders.
Colours, typographic scale, grid styles and iconography impact all areas of your design system. Finalising these elements eliminates inconsistencies and ensures consistent information architecture across all products. These are then applied to some priority screens to test the UI internally.
Building some design system pattern is an iterative process. After identifying the best architecture for your pattern library, we build each pattern one by one.
Regular retrospective sprints will analyse progress, allow for necessary improvements and ensure the entire team remain aligned with the vision.















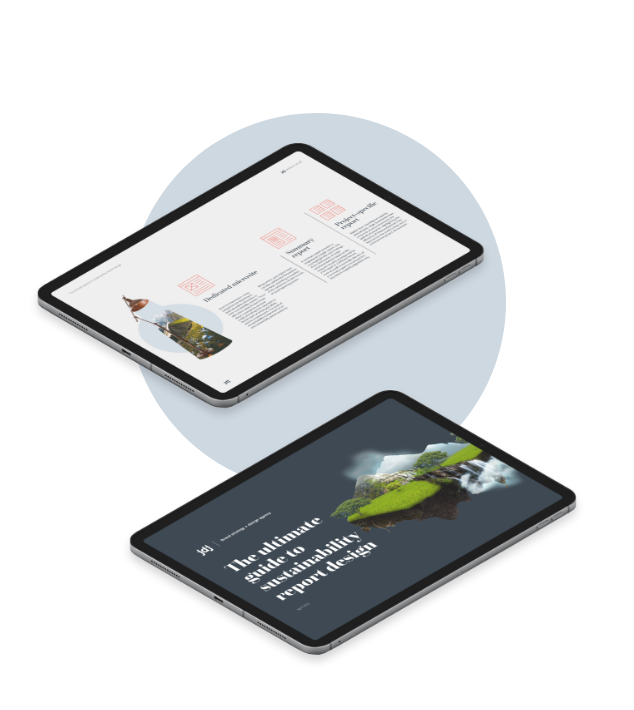
Companies are increasingly looking to produce digital annual reports and reviews.
This guide shows the steps needed to produce an online annual report, along with tips to create a document that will keep your stakeholders engaged.

Our guides have been written to help busy marketers, C-suite executives and business owners to understand the essentials of the important documents that make a brand successful. We talk you through the entire design process from planning to production.
Sign up to our monthly newsletter to receive your guide to sustainability report design.